你可能会有这样一个需求, 当在查看图表时, 发现一个异常点, 需要进一步看它的详细, 或跳转到 另一个网页进行操作, 可以使用smartchart的动作响应功能

首先进入"图形在线调式"中, 在代码最下方加入以下代码:
myChart__name__.on('click', function (params) {
console.log(params);
});
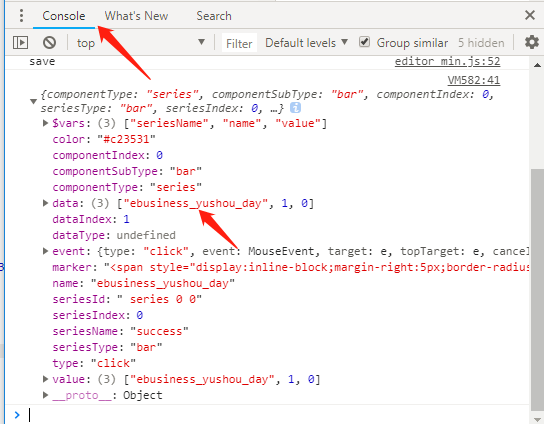
然后按F12进入浏览器的调试界面, 尝试点击图形, 你会在浏览器的调试界面中
看到如下响应, 这就是params的参数, 找到你要的数据, 比如我们需要是系列
那就是data[0], data中的第一个

然后回到 图形编辑区, 把下方的代码改成:
myChart__name__.on('click', function (params) {
var myurl='xxxxx'+params.data[0] +'xxx' //用params.data[0]拼成url
window.open(myurl,'_blank','toolbar=no,scrollbar=no,top=100,left=100,width=800,height=500')
});
这样当你点击图形时, 就会响应你的请求了,跳转到你对应的网页
更多响应方式如下:
鼠标事件包括 'click'、'dblclick'、'mousedown'、'mousemove'、
'mouseup'、'mouseover'、'mouseout'、'globalout'、'contextmenu'
params参数参考:
{
// 当前点击的图形元素所属的组件名称,
// 其值如 'series'、'markLine'、'markPoint'、'timeLine' 等。
componentType: string,
// 系列类型。值可能为:'line'、'bar'、'pie' 等。当 componentType 为 'series' 时有意义。
seriesType: string,
// 系列在传入的 option.series 中的 index。当 componentType 为 'series' 时有意义。
seriesIndex: number,
// 系列名称。当 componentType 为 'series' 时有意义。
seriesName: string,
// 数据名,类目名
name: string,
// 数据在传入的 data 数组中的 index
dataIndex: number,
// 传入的原始数据项
data: Object,
// sankey、graph 等图表同时含有 nodeData 和 edgeData 两种 data,
// dataType 的值会是 'node' 或者 'edge',表示当前点击在 node 还是 edge 上。
// 其他大部分图表中只有一种 data,dataType 无意义。
dataType: string,
// 传入的数据值
value: number|Array,
// 数据图形的颜色。当 componentType 为 'series' 时有意义。
color: string,
// 用户自定义的数据。只在 graphic component 和自定义系列(custom series)
// 中生效,如果节点定义上设置了如:{type: 'circle', info: {some: 123}}。
info: *
}