最近有小伙伴说如果不了解数据库, 或手上没有现成数据库连接, 那么是否可以玩转SmartChart, 今天他来了, 我们支持你自定义数据进行demo展示
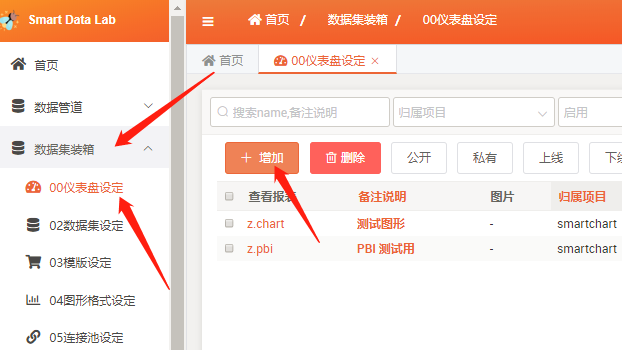
STEP1: 进入 "数据集装箱" --> "图形格式设定"
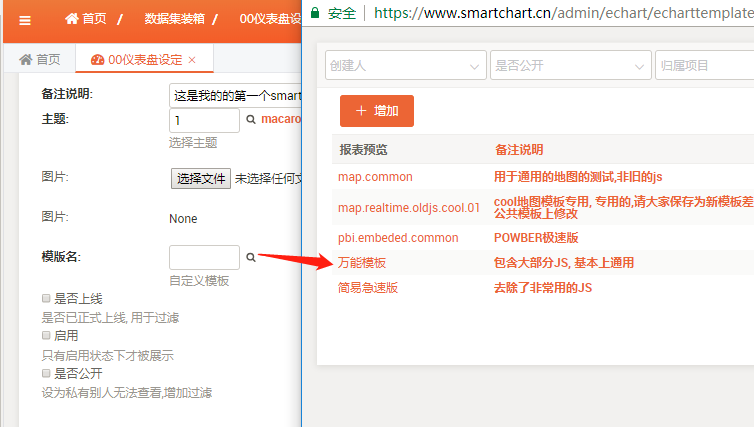
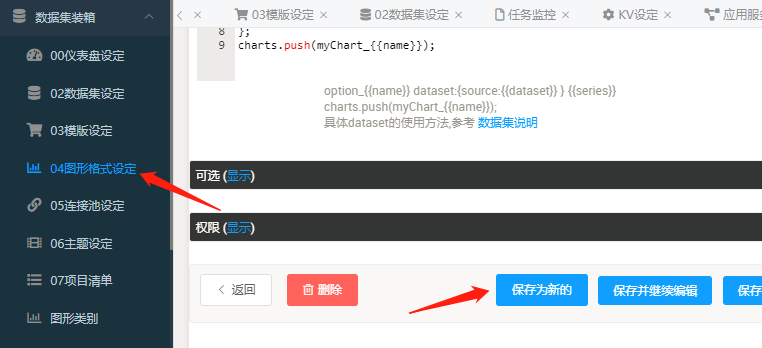
STEP2: 选择一个你喜欢的图形, 点击进入编辑界面, 下方点击 "保存为新的"

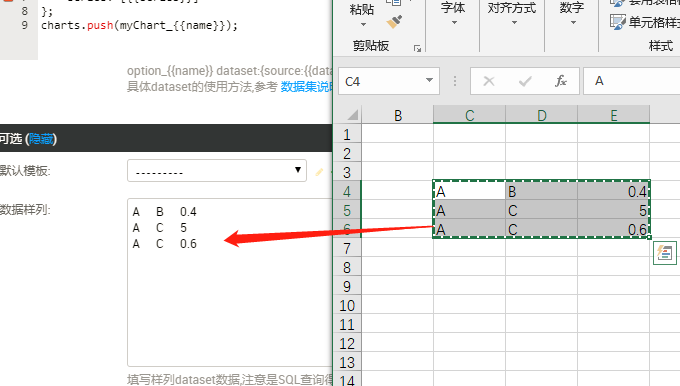
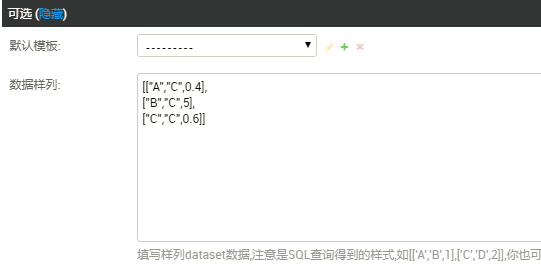
STEP3: 你可以复制你EXCEL中数据(注意是统计好的数据,smartchart不会主动做统计), 粘贴到 数据样本区, 然后点击 "保存并继续编辑"

STEP4: 系统自动将数据转化成数组格式,你也可以直接输入这种数组格式, 格式请参考 数据集指南

之后你就可以在上方点击图标 预览