大家在使用smartchart的过程中, 如果使用图形会非常方便, 因为可以直接使用echarts的配置项, 但是如果使用表格就稍微有些麻烦, 因为echarts没有相关的功能
所以我们会在3.9.9.10的版本中内置多功能表格的实现, 可以实现滚动, 及点击响应效果, 也能够快速生成常规的表格
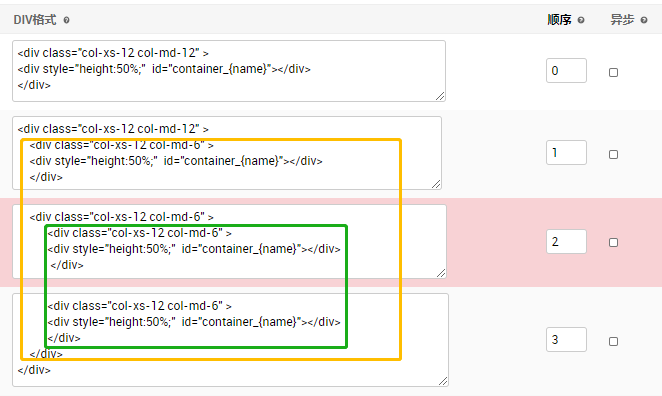
你需要做的是复制以下代码到图形中, 按要求修改就可以了
let dataset=__dataset__;
let rowhead = dataset[0];
let dataObj = ds_createMap_all(dataset);
let tbstyle = "border: 0.