上篇有说明如果使用 "可视化设计" 能实现模板的设计, 一般的应用都能满足. 但是作为开发者来说, 我们需要的是更多的自由度.这好比是Window 和 Liunx, 开发者更爱Linux, 下面就来介绍下SmartChart的模板的自定义用法
布局篇
- 对于一些简单的布局且有一定基础的朋友, 推荐可不采用自定义模板的方法,在选择"通用模板"后,可直接在DIV中进行布局,可以更快速灵活, 你需要了解boostrap3的布局说明


代码参考:
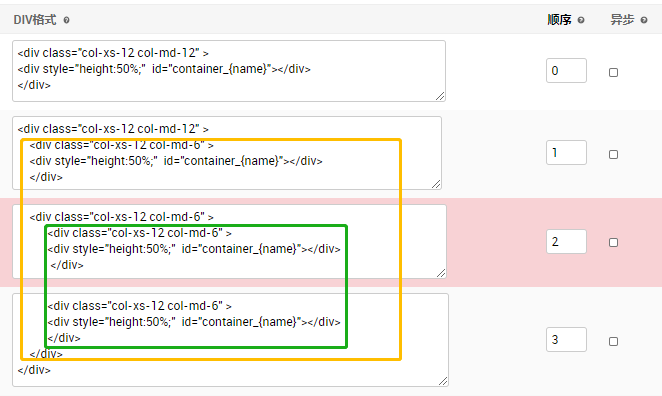
#1
<div class="col-xs-12 col-md-12" >
<div style="height:50%;" id="container_{name}"></div>
</div>
#2
<div class="col-xs-12 col-md-12" >
<div class="col-xs-12 col-md-6" >
<div style="height:50%;" id="container_{name}"></div>
</div>
#3
<div class="col-xs-12 col-md-6" >
<div class="col-xs-12 col-md-6" >
<div style="height:50%;" id="container_{name}"></div>
</div>
#4
<div class="col-xs-12 col-md-6" >
<div style="height:50%;" id="container_{name}"></div>
</div>
</div>
</div>
如果你需要带边框效果, 可以使用padding
#1
<div class="col-xs-12 col-md-12" >
<div class="col-xs-12 col-md-6" style="padding:0.5% 0.5%;" >
<div style="height:50%;overflow:auto;background:#0f375f;" id="container_{name}">
</div>
</div>
#2
<div class="col-xs-12 col-md-6" style="padding:0.5% 0.5%;">
<div style="height:50%;overflow:auto;background:#0f375f;" id="container_{name}">
</div>
</div>
</div>
#3
<div class="col-xs-12 col-md-12" >
<div class="col-xs-12 col-md-12" style="padding:0.5% 0.5% ;" >
<div style="height:50%;overflow:auto;background:#0f375f;" id="container_{name}"></div>
</div>
</div>

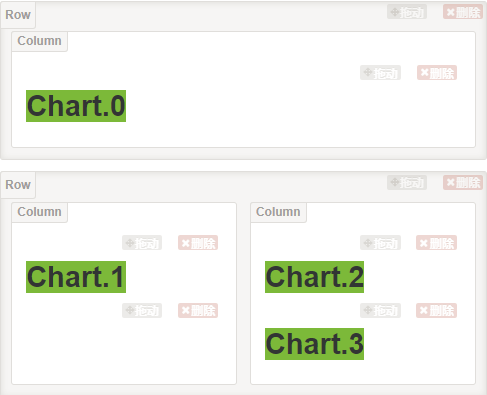
- 对于模板中的布局说明:
//一般从可视化工具可以生成以下布局
<div class="container-fluid">
<div class="row-fluid">
<div class="col-xs-12 col-md-12">
{{div_list.0|safe}}
</div>
</div>
</div>
div_list.0 是指放置的第一个图形, 类推div_list.1 就是第二个
注意序号一个是要从0开始, 不可以重复, 也不可以少数字
如果我们想增加一个图形, 可这样, 两个图并排显示
<div class="container-fluid">
<div class="row-fluid">
<div class="col-xs-12 col-md-12">
{{div_list.0|safe}}
</div>
<div class="col-xs-12 col-md-12">
{{div_list.1|safe}}
</div>
</div>
</div>
那么如果要并列显示呢, 把col-md- 改为 6 + 6 =12, 或者 4+8 =12 等等
<div class="container-fluid">
<div class="row-fluid">
<div class="col-xs-12 col-md-6">
{{div_list.0|safe}}
</div>
<div class="col-xs-12 col-md-6">
{{div_list.1|safe}}
</div>
</div>
</div>
这样显示在一些场景可能不生效, 所以如果要更保险,
可以在外面再包一层div col-md-12
<div class="container-fluid">
<div class="row-fluid">
<div class="col-xs-12 col-md-12">
<div class="col-xs-12 col-md-6">
{{div_list.0|safe}}
</div>
<div class="col-xs-12 col-md-6">
{{div_list.1|safe}}
</div>
</div>
</div>
</div>
我们如果要在同一个DIV中并排显示图形, 也可以这样
<div class="col-xs-12 col-md-12">
{{div_list.0|safe}}
{{div_list.1|safe}}
</div>
如果我们要给一个DIV增加背景颜色, 可以加各种style(参考下文)
可以放在style的样式中:
<div class="col-xs-12 col-md-12" style="你的style">
SmartChart常用样式篇
51、background-color:设置背景颜色。
1、Height:设置DIV的高度。
2、Width:设置DIV的宽度。
<div style="width:200px;height:200px;background-color:Black;">
3、margin:用于设置DIV的外延边距,也就是到父容器的距离。
<div style="background-color:Black;width:500px;height:500px;">
<div style="margin:5px 10px 20px 30px;width:200px; height:200px;background-color:White;">
</div>
</div>
说明:margin:后面跟有四个距离分别为到父容器的上-右-下-左边的距离;可以看例子中的白色DIV到黑色DIV的边距离效果。还可以分别设置这四个边的距离,用到的属性如下:
4、margin-left:到父容器左边框的距离。
5、margin-right:到父容器右边框的距离。
6、margin-top: 到父容器上边框的距离。
7、margin-bottom:到父容器下边框的距离。
用于设置DIV的内边距。
<div style="width:500px;height:500px;background-color:Black;">
<div style="margin-left:50px; margin-top:50px; width:200px; height:200px;
background- color:White;">
</div>
</div>
8、padding:
<div style="padding:5px 10px 20px 30px;background-color:Black;width:500px;height:500px;">
<div style="width:200px; height:200px;background-color:White;"></div>
</div>
说明:padding的格式和margin的格式一样,可以对照学习。可以看黑色DIV与白色DIV的边距来体会此属性的效果。这是还需要注意的是padding设置的距离不包括在本身的width和height内(在IE7和FF中),比如一个DIV的width设置了100px,而padding-left设置了50px,那么这个DIV在页面上显示的将是150px宽。也可以用以下四个属性来分别设置DIV的内边距:
9、padding-left:左内边距。
10、padding-right: 右内边距。
11、padding-top; 上内边距。
12、padding-bottom: 下内边距。
<div style="padding-left:50px;padding-top:50px;width:150px;height:150px;
background-color:Black;">
<div style="width:140px; height:140px;background-color:White;">
</div>
</div>
29、overflow:内容溢出控制,其值有scroll(始终显示滚动条)、visible(不显示滚动条,但超出部分可见)、auto(内容超出时显示滚动条)、hidden(超出时隐藏内容)。
33、border:设置DIV的边框样式。
例:<div style="border:dotted 2px black; background-color:Yellow; width:100px;height:100px;">
</div>
说明:border后跟边框的样式、宽度、颜色等属性。还可以用以下属性分别设置。
34、border-width:设置边框的宽度。
35、border-color:设置边框的颜色。
36、border-style:设置边框的样式。
说明:border是对四个边框同时进行设置。也可以单独对某一边或几个边进行设置,此时用以下属性:
border-top:设置上边框样式。
37、border-bottom:设置下边框样式。
38、border-left:设置左边框样式。
39、border-right:设置右边框样式。
说明:某一边框的某一样式也可单独设置,以上边框为例可以用:border-top-style、border-top-width、border-top-color来分别设置,由于使用各border相同,所以不在举例说明。
style="border-style:none; border-width:5px; border-color:Black; width:90%;height:100px;background-color:yellow;padding:5px 10px 20px 30px;margin:1% 10px 20px 30px;"
阴影边框效果, #f00 是阴影颜色, 自行修改
style="box-shadow: 0 0 10px #f00; border:1px solid green"
style="box-shadow:4px 4px 10px #f00; border:1px solid green"
style="box-shadow:-4px -4px 10px #f00; border:1px solid green"
style="box-shadow:-10px 0px 10px red, /*左边阴影*/
0px -10px 10px #000, /*上边阴影*/
10px 0px 10px green, /*右边阴影*/
0px 10px 10px blue;" /*下边阴影*/
0px -10px 10px #000, /*上边阴影*/
10px 0px 10px green, /*右边阴影*/
0px 10px 10px blue;" /*下边阴影*/
style="box-shadow: 0px 0px 10px red inset; border:1px solid green"
参考案例,你可以复制以下到可视化开发 点击"生成"
<div class="container-fluid">
<div class="row-fluid">
<div class="col-xs-12 col-md-12" style="background:#fcfcfc;padding-left:0%;padding-right:0%;margin:0.5% 0%;border-style:solid; border-width:1px; border-color:#000;box-shadow: 0 0 10px #cad9b9; border:1px solid gree">
<div class="col-xs-12 col-md-6" style="padding-left:0%;padding-right:0%;margin:0.5% 0%;">
{{div_list.0|safe}}
{{div_list.1|safe}}
</div>
<div class="col-xs-12 col-md-6" style="padding-left:0%;padding-right:0%;margin:0.5% 0%;">
{{div_list.2|safe}}
</div>
</div>
</div>
<div class="row-fluid">
<div class="col-xs-12 col-md-12" style="background:#fcfcfc;padding-left:0%;padding-right:0%;margin:0.5% 0%;border-style:solid; border-width:1px; border-color:#000;box-shadow: 0 0 10px #cad9b9; border:1px solid gree;">
<div class="col-xs-12 col-md-6" style="padding-left:0%;padding-right:0%;margin:0.5% 0%;">
{{div_list.3|safe}}
{{div_list.4|safe}}
{{div_list.5|safe}}
</div>
<div class="col-xs-12 col-md-6" style="padding-left:0%;padding-right:0%;margin:0.5% 0%;" >
{{div_list.6|safe}}
{{div_list.7|safe}}
{{div_list.8|safe}}
</div>
</div>
<div class="row-fluid">
<div class="col-xs-12 col-md-12" style="background:#fcfcfc;padding-left:0%;padding-right:0.5%;margin:0% 0%;">
{{div_list.9|safe}}
</div>
</div>
</div>
分隔线:
<div class="divider"></div>
<hr class="simple" color="#6f5499" />
<!--两头渐变透明-->
<hr style="filter: alpha(opacity=100,finishopacity=0,style=3)" width="80%" color="#6f5499" size="3" />
<!--纺锥型-->
<hr style="filter: alpha(opacity=100,finishopacity=0,style=2)" width="80%" color="#6f5499" size="10"/>
<!--3、右边渐变透明:-->
<hr style="filter: alpha(opacity=100,finishopacity=0,style=1)" width="80%" color='#987cb9' size=3>
<!--4、左边渐变透明:-->
<hr style="filter: alpha(opacity=0,finishopacity=100,style=1)" width="80%" color="#987cb9" size=3>
<!--5、虚线:-->
<hr style="border:1 dashed #987cb9" width="80%" color="#987cb9" size=1>
<!--6、双线:-->
<hr style="filter: progid:dximagetransform.microsoft.shadow(color:#987cb9,direction:145,strength:15)" width="80%" color="#987cb9" size=1>
<!--7、立体效果:-->
<hr style="filter: progid:dximagetransform.microsoft.glow(color="#987cb9",strength=10)" width="80%" color="#987cb9" size=1>
<!--8、钢针效果:-->
<hr style="filter: progid:dximagetransform.microsoft.glow(color="#987cb9",strength=10)" width="80%" color="#987cb9" size=1>
<!--9.垂直分割线-->
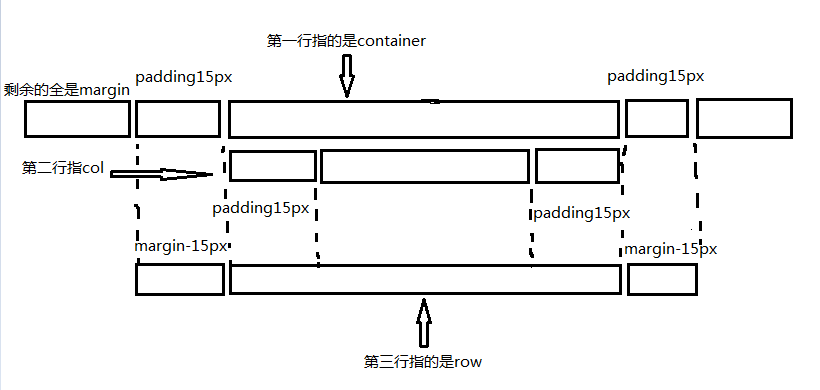
<table border="1px" cellpadding="0" cellspacing="0" style="height:265px;border-left-style:solid; border-bottom-style:none;border-right-style:none;border-top-style:none">采用Boostrap进行布局说明:
container有个15px的padding,而我们设定的每个col也都有15px的padding,如果两者直接配合,那么就会产生30px的间距,导致内容和浏览器边框的距离较大,所以用row将所有的col包裹,row会有一个-15px的margin,可以抵消掉一个container或col产生的15px的padding值。

其它样式参考
13、position:设置DIV的定位方式。
<div style="width:200px; height:200px;background-color:Black;">
<div style="position:relative; top:10px;left:10px; width:140px; height:140px;
background-color:White;">
</div>
<div style="position:absolute; top:60px;left:60px; background-color:Silver;
width:100px;height:100px;">
</div>
<div style="position:fixed; top:210px;left:210px; background-color:Navy;
width:100px;height:100px;">
</div>
</div>
<div style="position:absolute; top:50px;left:50px; background-color:Blue;
width:100px;height:100px;">
</div>
<div style="position:fixed; top:200px;left:200px; background-color:Navy;
width:100px;height:100px;">
</div>
<div style="position:static; top:200px;left:100px; background-color:Yellow;
width:100px;height:100px;">
</div>
说明:position的属性中有static、fixed、relative、absolute四个属性。常用relative和absolute。若指定为static时,DIV遵循HTML规则;若指定为relative时,可以用top、left、right、bottom来设置DIV在页面中的偏移,但是此时不可使用层;若指定为absolute时,可以用top、left、right、bottom对DIV进行绝对定位;
14、left:设置对象相对于文档层次中最近一个定位对象的左边界的位置。
15、top:设置对象相对于文档层次中最近一个定位对象的上边界的位置。
16、right:设置对象相对于文档层次中最近一个定位对象的右边界的位置。
17、bottom:设置对象相对于文档层次中最近一个定位对象的下边界的位置。
18、z-index:设置DIV的层叠顺序。
<div style="position:absolute; top:50px;left:50px; width:100px; height:100px;background-color:black;">
</div>
<div style="position:absolute; top:60px;left:60px; width:100px; height:100px;
background-color:Blue;z-index:1;">
</div>
<div style="position:absolute; top:70px;left:70px; background-color:Silver;width:100px;height:100px;">
</div>
说明:上例效果中如果不设z-index属性蓝色DIV应该在中间,而现在的效果蓝色在最上面了。还要说明的是用z-index属性时,position必需要指定为absolute才行。
19、font:指定DIV中文本的样式,其后可跟文本的多个样式。
<div style=" font:bold 14px 宋体;background-color:Yellow">
明月几时有?把酒问青天。不知天上宫阙、今夕是何年?我欲乘风归去,惟恐琼楼玉宇,高处不胜寒.起舞弄清影,何似在人间? 转朱阁,低绮户,照无眠。不应有恨、何事长向别时圆?人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共蝉娟。
</div>
说明:font后可以跟文本样式的多个属性,如字体粗细、字体大小、何种字体等等。还可以用以下几个属性分别加以设置:
20、font-family:设置要用的字体名称;
21、font-weight:指定文本的粗细,其值有bold bolder lighter等。
22、font-size:指定文本的大小。
23、font-style:指定文本样式,其值有italic normal oblique等。
24、color:指定文本颜色。
25、text-align:指定文本水平对齐方式,其值有center(居中) left right justify。
26、text-decorator:用于文本的修饰。其值有none underline overline line-through和blink的组合。
(在IE中无闪烁效果,FF中有,)
27、text-indent:设置文本的缩进。
28、text-transform:设置文本的字母大小写。其值有lowercase uppercase capitalize(首字母大写) none。例:
<div style="text-align:left; text-decoration:line-through blink; text-indent:30px;
text-transform:capitalize;color:Blue; font:bold italic 14px 宋体; background-color:Yellow">
明月几时有?把酒问青天。不知天上宫阙、今夕是何年?我欲乘风归去,惟恐琼楼玉宇,高处不胜寒.起舞弄清影,何似在人间? 转朱阁,低绮户,照无眠。不应有恨、何事长向别时圆?人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共蝉娟。
abcdefghijklmnopqRSTUVWXYZ
</div>
30、direction:内容的流向。其值有ltr(从左至右)、rtl(从右至左)。
31、line-height:指定文本的行高。
32、Word-spacing:字间距。
<div style="font:16px 宋体;width:600px;height:200px; word-spacing:5px; line-height:20px;
direction:rtl; overflow:auto;background-color:Yellow">
明月几时有?把酒问青天。不知天上宫阙、今夕是何年?我欲乘风归去,惟恐琼楼玉宇,高处不胜寒.起舞弄清影,何似在人间? 转朱阁,低绮户,照无眠。不应有恨、何事长向别时圆?人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共蝉娟。<br />
</div>
40、display:设置显示属性。其值有block、none。
41、float:设置DIV在页面上的流向,其值有left(靠左显示)、right(靠右显示)、none。
50、background:设置DIV的背景样式。
<div style="width:600px;height:200px; background:yellow url(mw3.jpg) repeat scroll;
overflow:auto">
<div style="width:2px;height:1000px;"></div>
</div>
说明:background后可直接跟背景的颜色、背景图片、平铺方式等样式。也可以用以下属性分别设置。
52、background-attachment:背景图像的附加方式,其值有scroll、fixed。
53、background-image:指定使有的背景图片。
54、background-repeat:背景图象的平铺方式。其值有no-repeat(不平铺)、repeat(两个方向平铺)、repeat-x(水平方向平铺)、repeat-y(垂直方向平铺)。
55、background-position:在DIV中定位背景位置。其值有top bottom left right的不同组合。也可以以用坐标
指定具体的位置。
<div style="background-color:Yellow; background-image:url(mw3.jpg); background-position:right bottom; background-attachment:scroll; width:600px;height:200px;">
</div>
二、一些特殊效果:
1、cursor:设置DIV上光标的样式。
2、clip:设置剪辑矩形。
<div style="font:16px 宋体;width:600px;height:200px; cursor:help; clip:rect(0px 100px 20px 0px); line-height:20px; overflow:auto;background-color:Yellow;position:absolute">
div样式测式how areyou.
</div>
说明:clip:rect(top right bottom left);设置上下左右的距离,但此时要把position指定为absolute。看以上效果。
3、filter:滤镜效果。
<div style="width:450px;height:200px;background-color:Blue;">
<div id=”tdiv” style="background-color:Yellow; filter:alpha(opacity=50);opacity:0.5;
float:left; width:200px;height:200px;" >
</div>
<div style="background-color:Yellow; width:200px;height:200px;float:left;">
</div>
</div>
说明:设置透明度:opacity:value (FF专用,value的取值为0至1之间的小数),filter:alpha(opacity=value)(IE专用,value取值:0至100)。
如果要有JavaScript改变DIV的透明度可用下面的方法:
FF中:document.getElementById('tdiv').style.opacity='0.9';
IE中:document.getElementById('tdiv').style.filter='alpha(opacity=90)';