SmartChart designed for you
SmartChart是为你而生的一个产品, 你只需要使用通用开发技术就可以使用,无需学习特定的技能, 因为她的通用性, 所以让你的知识不会因为改变而淘汰
因为她的灵活性, 你可以充分发挥你的智慧让她变得非常的Smart
抛弃繁琐的操作, 加速你的开发效率, 和BI产品相比, 如同Linux与Window的区别
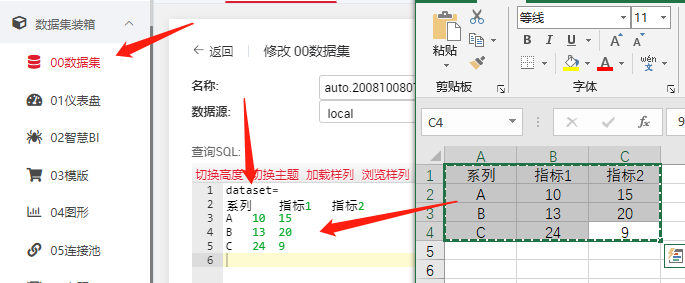
她是一个数据集装箱, 让你非常方便的把数据组装起来后, 可使用统一的接口对外服务,支持系统间嵌入,实时,快速定制化开发. 你也可以理解为数据中台, 用可视化提供统一数据服务. 这是一个面向开发人员的平台, 实现数据的最后一公里
- 开