整理一份完整的SmartChart布局说明给大家
响应式布局
一般报表推荐使用响应式布局, 一次布局可以同时满足大屏/移动端的需求 当你新增一个数据集时, smartchart会给你一段默认的代码
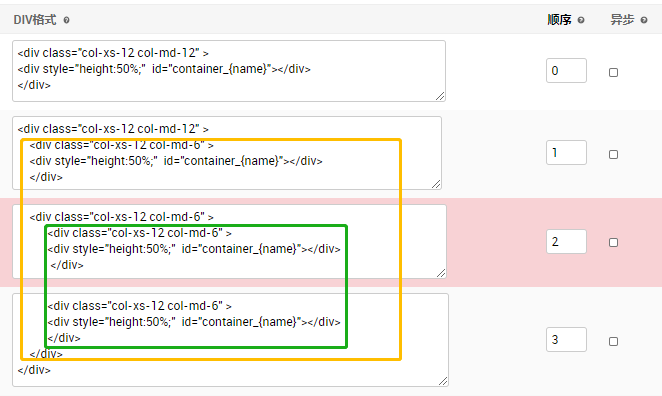
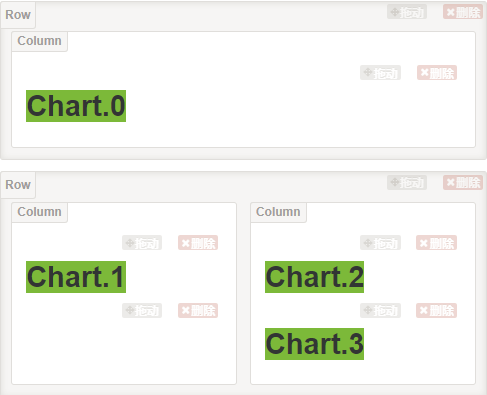
<div class="col-xs-12 col-md-12" style="padding:0.5% 0.5%;" >
<div style="height:50%;" id="container_{name}"></div>
</div>
col-md-12 :分类标签归档:布局
一般报表推荐使用响应式布局, 一次布局可以同时满足大屏/移动端的需求 当你新增一个数据集时, smartchart会给你一段默认的代码
<div class="col-xs-12 col-md-12" style="padding:0.5% 0.5%;" >
<div style="height:50%;" id="container_{name}"></div>
</div>
col-md-12 :上篇有说明如果使用 "可视化设计" 能实现模板的设计, 一般的应用都能满足. 但是作为开发者来说, 我们需要的是更多的自由度.这好比是Window 和 Liunx, 开发者更爱Linux, 下面就来介绍下SmartChart的模板的自定义用法


代码参考:
#1
<div class="col-xs-12 col-md-12" >
<div style="he