整理一份完整的SmartChart布局说明给大家
响应式布局
一般报表推荐使用响应式布局, 一次布局可以同时满足大屏/移动端的需求 当你新增一个数据集时, smartchart会给你一段默认的代码
<div class="col-xs-12 col-md-12" style="padding:0.5% 0.5%;" >
<div style="height:50%;" id="container_{name}"></div>
</div>
col-md-12 :
控制图形父容器的宽度, 整行分成12个栅格, 如果你想让图形占一半, 就可以改成col-md-6
padding:0.5% 0.5%:
控制图形的上下, 左右内边距, padding: 上 右 下 左
比如你想要图形在容器中往下走一点, 你可写成 padding: 1% 0 0 0
height:50%;
图形的高度, 相对于浏览器高度
绝对定位布局
大家如果开发大屏, 只是用响应式布局可能对于复杂的布局不是很方便, 你也可以采用绝对定位的方法, 这样你可以随意指定图形的所在位置. 在数据集的DIV设计, 点击"AB"图标, 即可自动给你一段代码
<div class="fixdiv" style="left:30%;top:20%;height:40%;width:30%" >
<div style="height:100%;" id="container_{name}"></div>
</div>
style="left:30%;top:20%;height:40%;width:30%"
你可以调整容器与父容器的相对位置左/上角的位置, 整个容器的高度和宽度
同上你可以用padding来控制图形在此容器中的位置
style="height:100%;"
调整图形在容器中所占的高度
混合布局
你可以考虑先用响应式布局把整体框架画出来, 如果要加一下装饰的情况, 可以用绝对定位来实现, 比如我们需要在容器的指定位置,显示装饰的图形
<div class="col-xs-12 col-md-12" style="padding:0.5% 0.5%;" >
<img class="fixdiv" src="/static/index/logo8.png" style="width:100px;left:10%">
<div style="height:50%;" id="container_{name}"></div>
</div>
class="fixdiv"
切换此组件为绝对定位模式
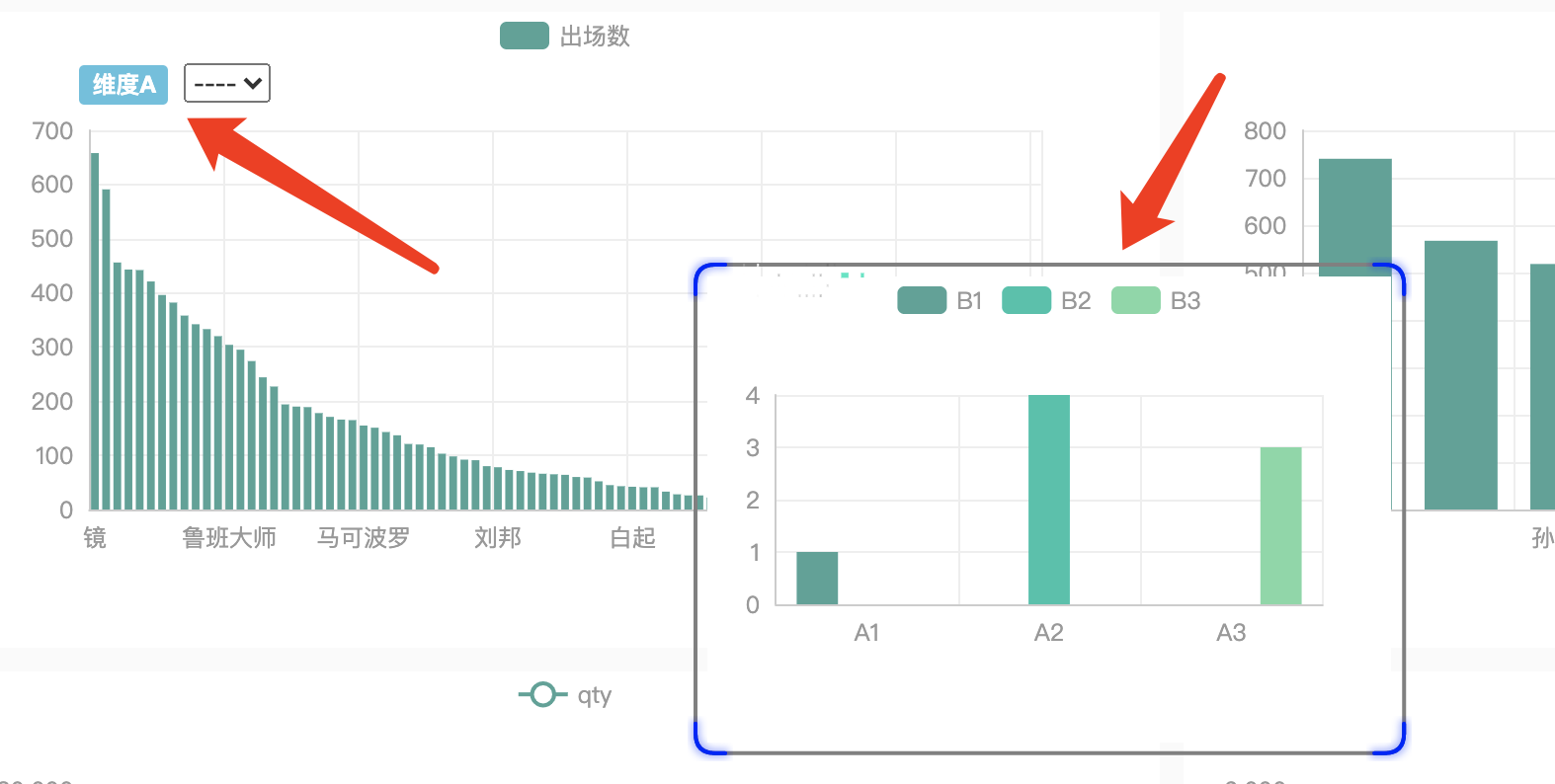
我们可以使用此方法让图形之间重叠, 如需要在图形上显示筛选器
<!-- ##1##.z011101 -->
<div class="fixdiv" style="left:5%;top:5%;height:10%;width:20%" >
<div style="height:100%;" id="container_{name}"></div>
</div>
<!-- ####### -->
<!-- ##2##.z012100 -->
<div class="col-xs-12 col-md-6" style="padding:0.5% 0.5%;" >
<div style="height:50%;" id="container_{name}"></div>
</div>
<!-- ####### -->

DataV边框和装饰的使用
你可以在数据集的DIV设计, 点击"DV"图标, 自动获取代码
<div class="col-xs-12 col-md-6" style="padding:0 0;height:50%;" >
<dv-decoration-1 style="left:5%;width:20%;height:10%;z-index:20;position:absolute;" >
</dv-decoration-1>
<dv-border-box-12 :color="['gray', 'blue']">
<div style="height:100%;padding:3% 3%;" id="container_{name}"></div>
</dv-border-box-12>
</div>